App ClimaticCo
INSTALACIÓN
La instalación de la app de ClimaticCo te llevará tan solo unos minutos, es muy sencillo.

Para poder visualizar correctamente los mensajes de ClimaticCo, será necesario hacer tres rápidos y sencillos ajustes:
1. Mensaje en fichas de producto
a) Accede a la pantalla de personalización de tus páginas de producto haciendo click en este enlace
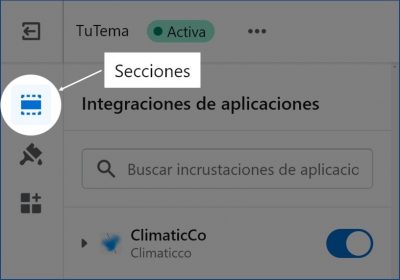
b) Selecciona Secciones:

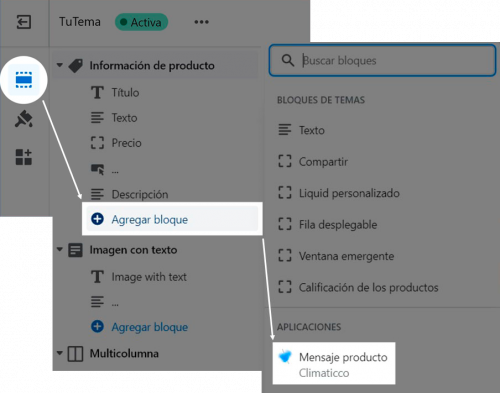
c) El siguiente paso será desplegar Información de producto, darle a Agregar bloque y,
en el desplegable que aparecerá a continuación, seleccionar “Mensaje producto – ClimaticCo:

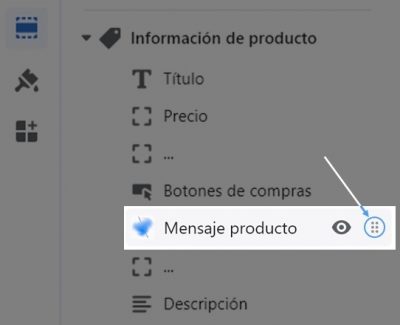
d) A continuación, aparecerá el nuevo bloque en la lista de Información de producto, desde donde podrás moverlo hasta ubicarlo en el lugar deseado.
Para ello tan solo hay que pulsar sobre los seis puntitos y arrastrarlo:

Desde ClimaticCo recomendamos colocarlo bajo el bloque Botones de compra para lograr la máxima conversión.
e) Por último tan solo es necesario darle al botón Guardar que aparece en la esquina superior derecha de la página.

2. Mensaje de la página de carrito:
a) Al igual que en el punto 1, se debe acceder a la pantalla de personalización, pero en este caso del carrito. Puedes ir directamente haciendo click aquí.
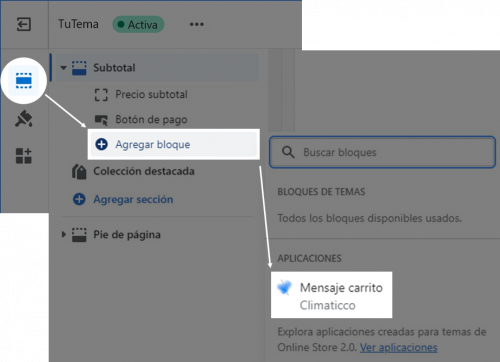
b) Seleccionar nuevamente Secciones
c) Vuelve a Agregar botón pero, en este caso, la opción que aparecerá y que habrá que elegir es Mensaje carrito – ClimaticCo:

d) Nuevamente será posible colocar el bloque en el lugar deseado pulsando sobre los seis puntitos del bloque y arrastrando. También aquí recomendamos ubicarlo bajo el Botón de pago por motivos de conversión.
e) Finalizamos nuevamente en el botón Guardar:

3. Mensaje de la Thank you page:
a) Para que se muestre este mensaje tan solo será necesario copiar el siguiente script:
<script src=”https://code.jquery.com/jquery-3.6.1.min.js” integrity=”sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=” crossorigin=”anonymous”></script> <link href=”https://sfy.climaticco.com/css/frontend-box.css” rel=”stylesheet” type=”text/css” media=”all” /> <link href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css” rel=”stylesheet” type=”text/css” media=”all” /> <script> var userLang = navigator.language || navigator.userLanguage; $.getJSON( “https://climaticco-test.myshopify.com/apps/apidata?shop=climaticco-test.myshopify.com&type=thankyou&lang=”+userLang, function( data ) { console.log(data); $(document.body).append(data.stump_msg); if(data.under_h1){ $(document.body).find(“header”).last().append(data.msg); }else{ $(“.order-summary__sections”).before(data.msg); } }); </script>
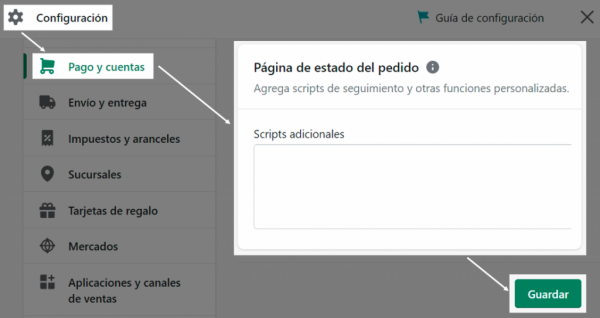
b) A continuación, tendremos que ir al menú principal de Shopify y, en la esquina inferior izquierda, hacer click en el botón Configuración.
Se desplegará una página en la que habrá que seleccionar la opción Pagos y cuentas y
desplazarnos hasta abajo para pegar el script en el campo de texto Scripts adicionales:

c) Una vez que le demos al botón Guardar que hay a continuación, la aplicación de ClimaticCo será plenamente funcional:

Para eliminar o dejar de mostrar estos mensajes
El mensaje de las fichas de producto el que aparece en el carrito pueden dejar de mostrarse si desandamos los pasos dados en estas instrucciones:
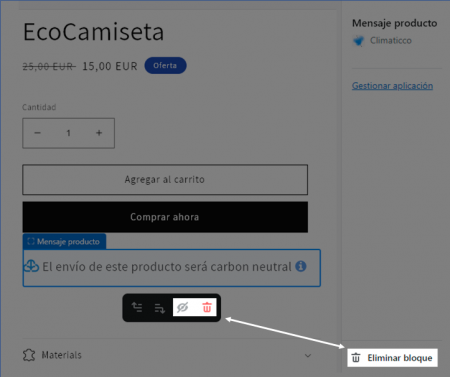
en las pantallas de personalización correspondientes, hacer click sobre el mensaje en cuestión,
lo que mostrará dos botones para eliminar/ocultar los bloques:

Para hacer desaparecer el mensaje de la thank you page basta con borrar el script del cuadro de texto de donde lo hemos copiado.
Desde el menú propio de ClimaticCo, también existen múltiples opciones de configuración:
aquí podrás encontrar información adicional.
Recuerda que el tema de tu eCommerce en Shopify debe ser un tema de su Online Store.
Para más información contactar con soporte@climaticco.com
¡GRACIAS!